今回は、普段のデザインでは一切役に立たないイラレスキルを紹介します。
ということで、スライムでキングスライムを描いてみましょう。
手順は
1.スライムドットにしたい画像を配置する
まずは、元となるイラストを配置しましょう。

ファイル→配置でイラストを配置しましょう。
リンクではなく埋め込みで配置してください。
2.モザイクにしよう
次はイラストをモザイクにしましょう。

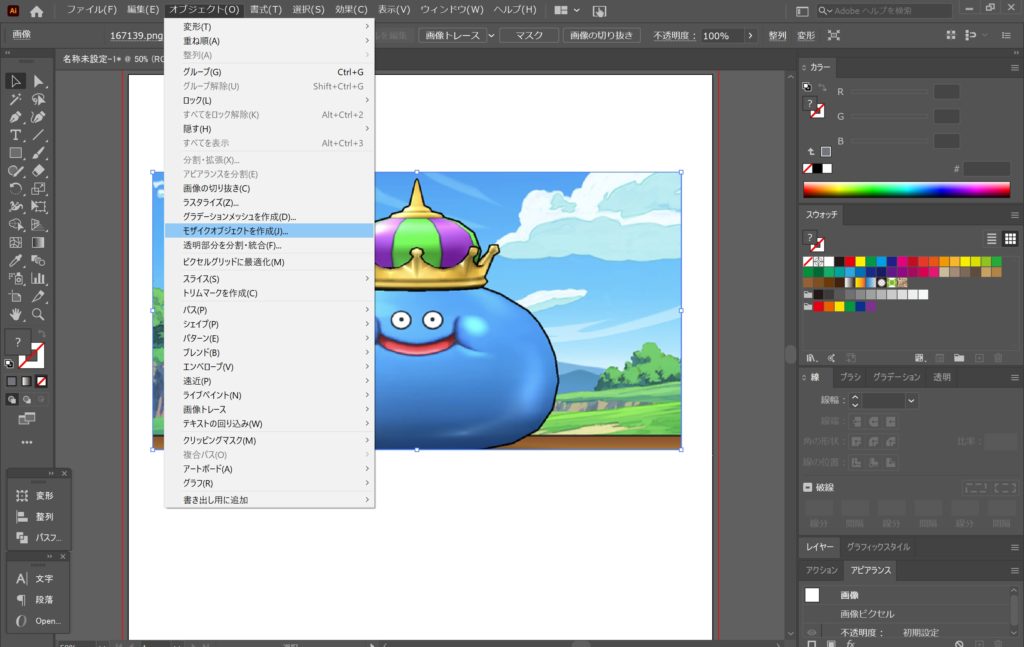
オブジェクト→モザイクオブジェクトを作成でモザイクにします。

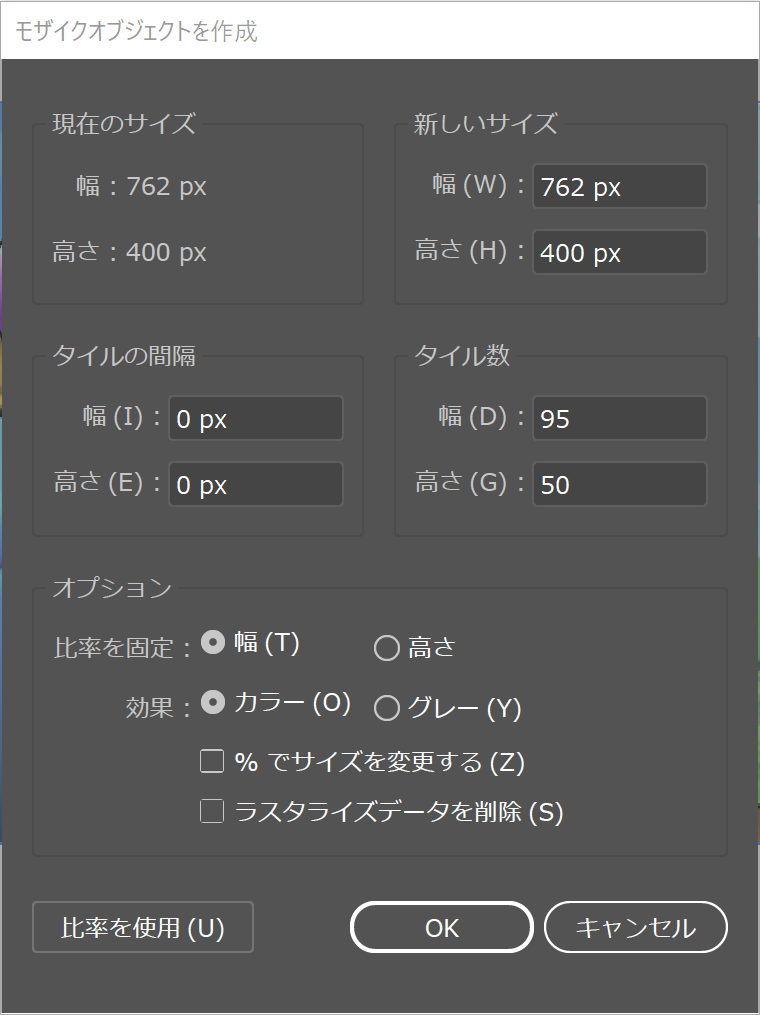
タイル数を変更して正方形になるようにモザイクを作成します。

今回は元のイラストサイズがW:761、H:400なので幅を高さの1.9倍のタイル数にします。

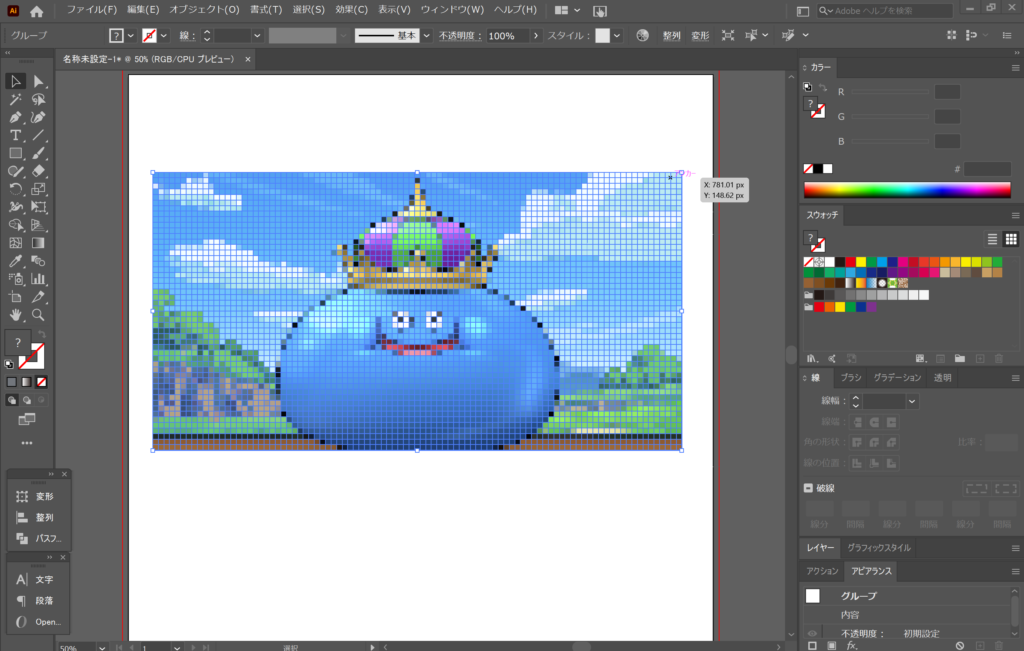
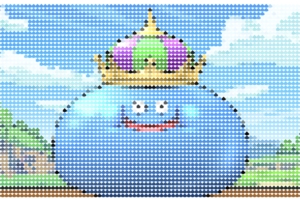
キングスライムがモザイクになりました。
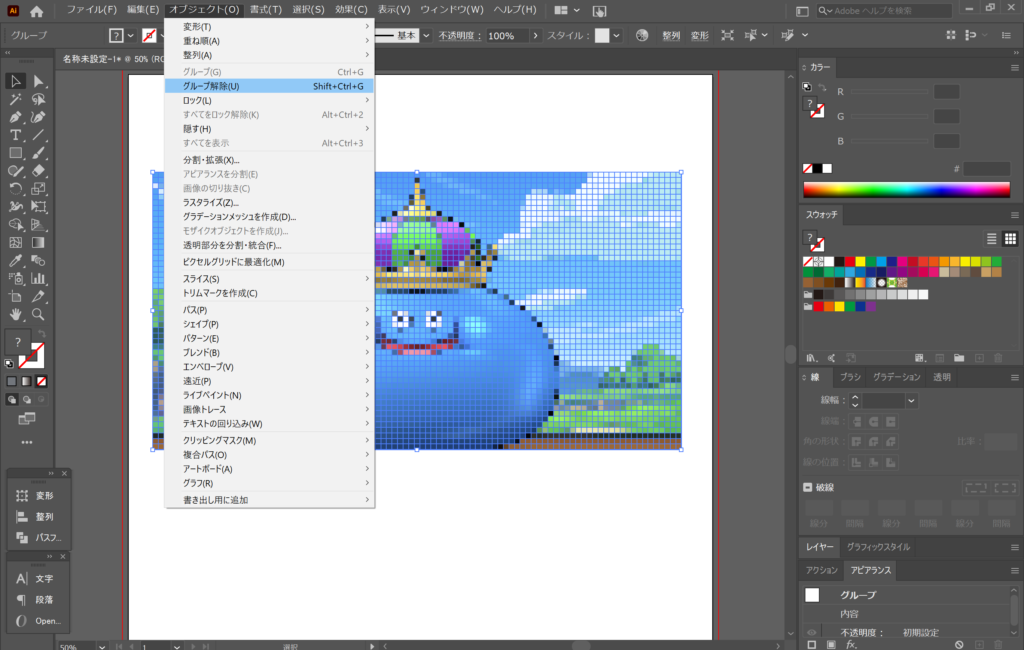
3.グループを解除して丸ドットにしよう
モザイクオブジェクトにすると勝手にグループ化されているので、まずはグループ化を解除します。

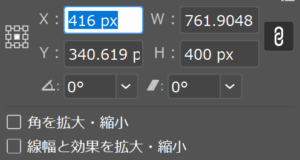
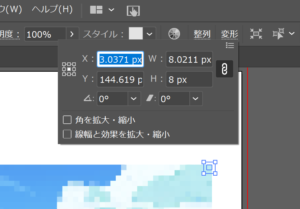
解除したら、モザイク1枚だけを選択して大きさを確認しましょう。

今回は1枚の大きさが約8×8ピクセルになっています。
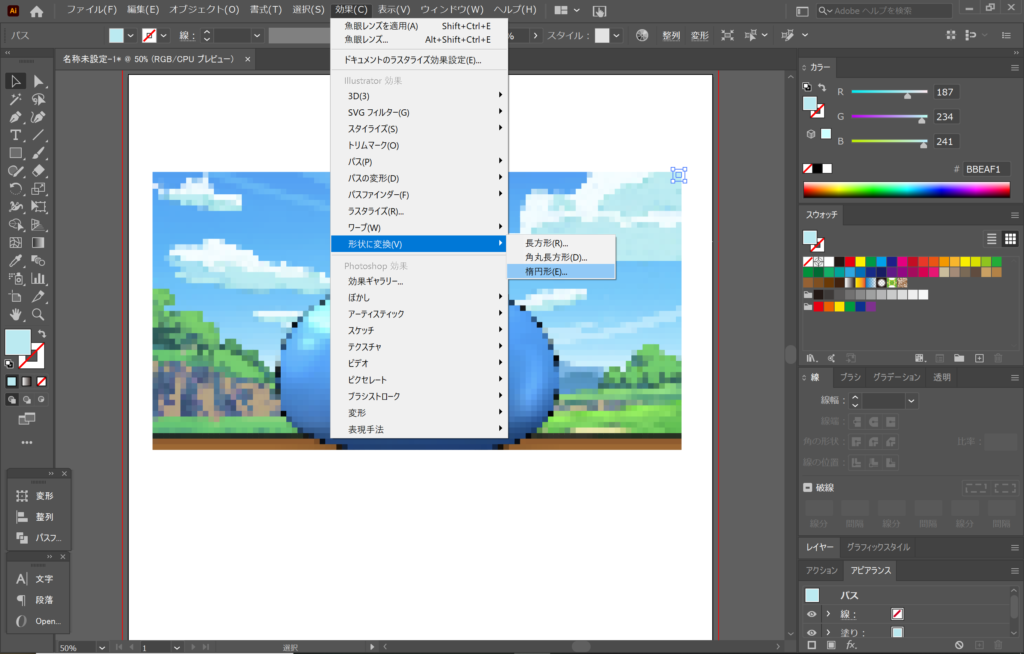
大きさを確認したら、丸ドットにしましょう。

効果→形状に変換から楕円形を選択します。

サイズ:値に指定を選択して、先ほど確認した大きさより小さい数字を指定しましょう。
今回は8ピクセル四方だったので、7ピクセルで作ります。

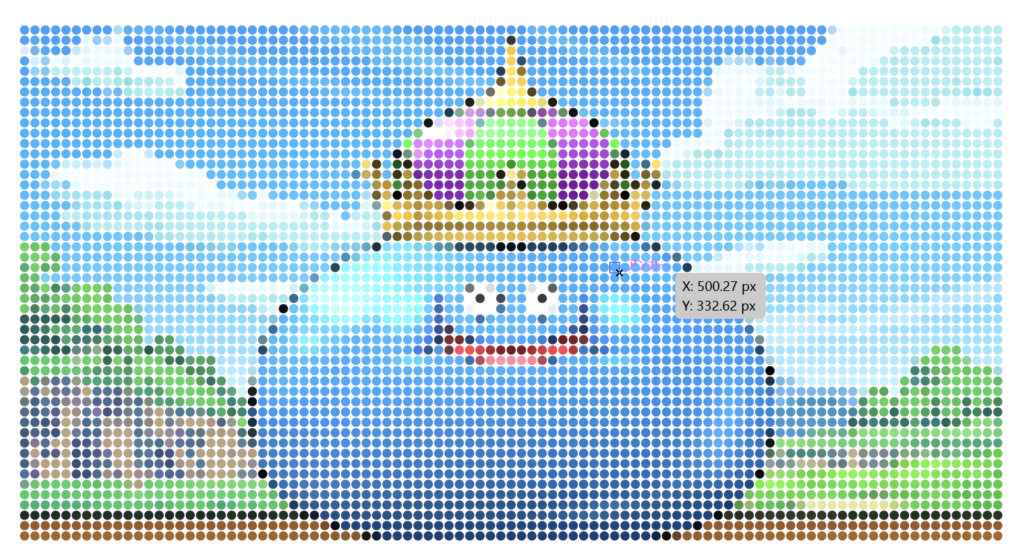
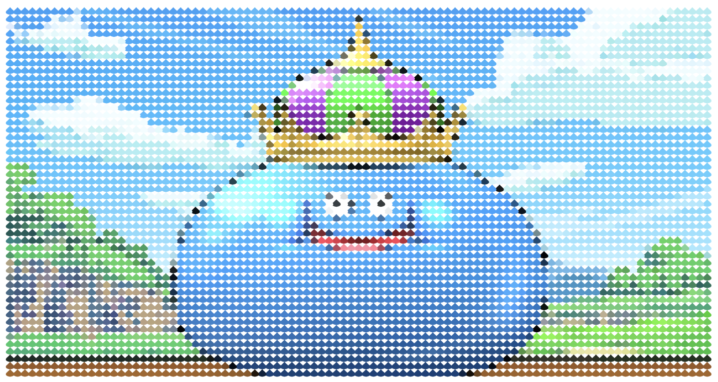
丸ドットのキングスライムができました。
4.ワープを使ってスライムの形に変えよう
では、最後の工程になります。
丸ドットをスライムドットに変えましょう。

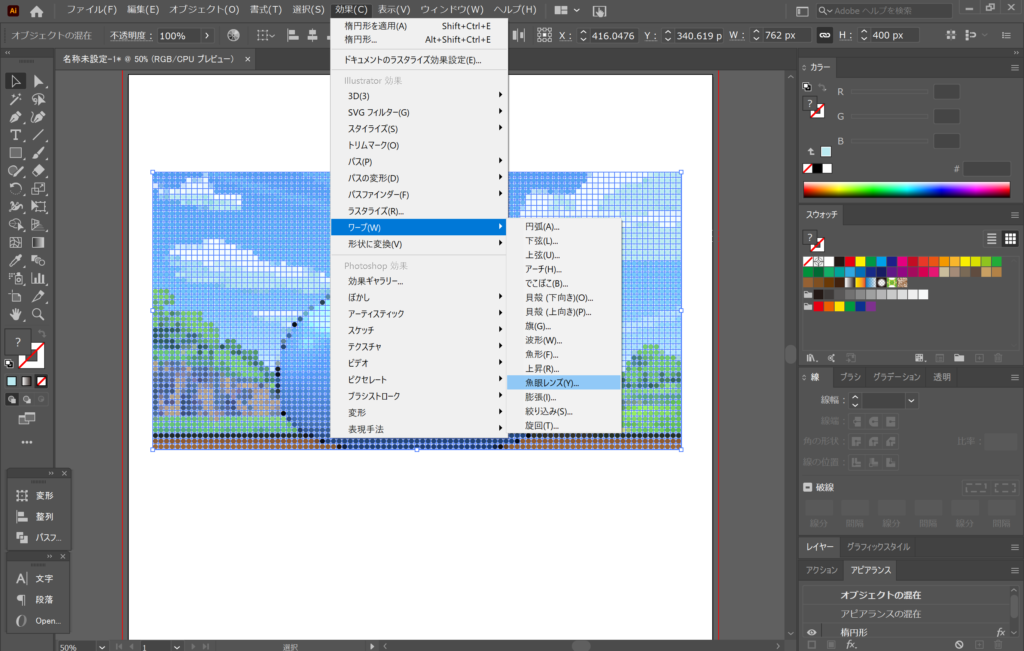
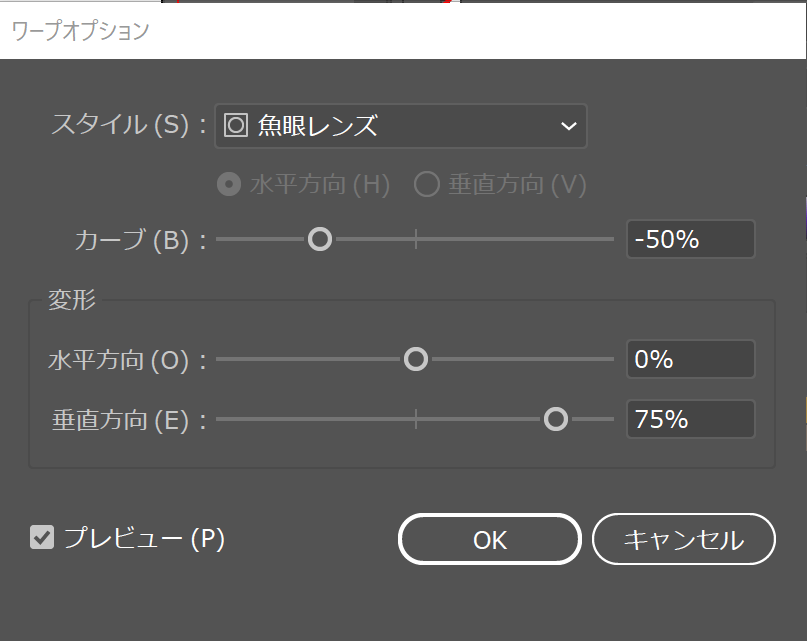
効果→ワープから魚眼レンズを選択します。

カーブを-50%、垂直方向の変形を75%にします。

スライムの形になります。
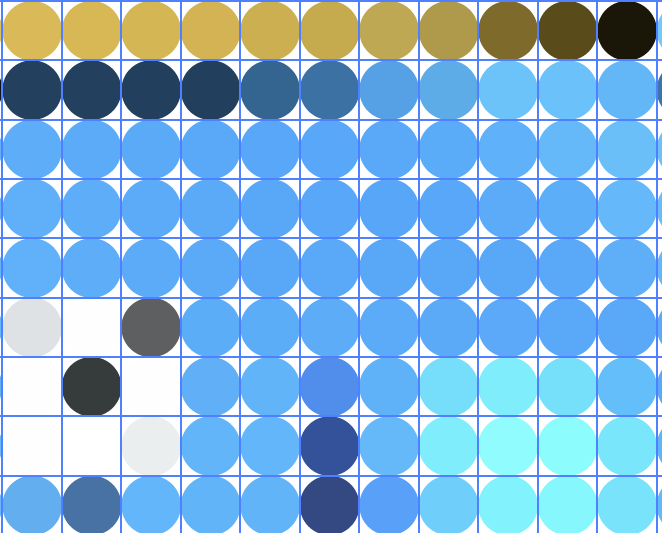
ちなみに前の工程で丸ドットの形を小さめにしましたが、小さくしない場合はこのようになります。


スライム同士が重なり合っていびつな形になってしまいます。
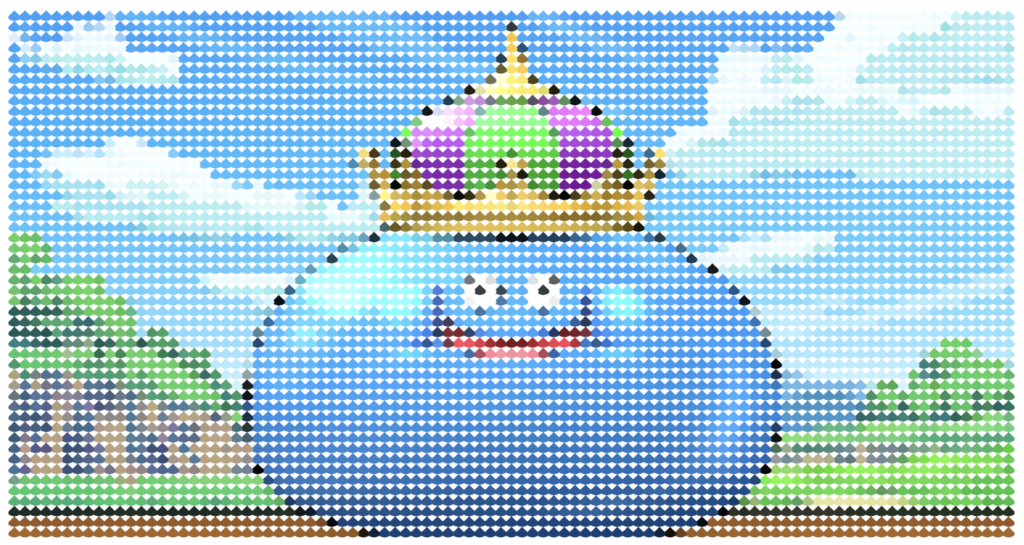
5.完成

これでスライムドットで作ったキングスライムが完成しました。













最近のコメント