- 企業ロゴって魅力的なロゴが多いですよね。
今回は企業ロゴのパロディを作る方法を考えていこうと思います。当然のことですが、個人で楽しむ程度にしておきましょうね。
権利侵害はダメ絶対です!
LEGOのロゴを作ろう
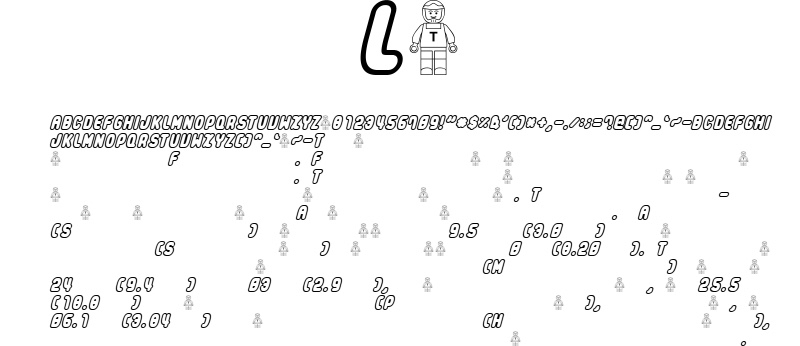
ロゴを作るとは言っても、実はフリーフォントでLEGOっぽいフォントを作ってくれている方がいるので、今回はそちらを使います。

フォントによって商業利用のために購入することもできますが、個人利用なので無料で大丈夫です。
ダウンロードページ
→https://smartfonts.com/legothick.font
フォントのインストール方法
zipファイルがダウンロードされるので、ファイルを解凍します。
解凍するとフォルダ内に「legothick.ttf」というフォントファイルがあるので、右クリックしてインストールを選択すれば完了です。
文字の中を白くしよう
さっそくIllustratorでロゴを作っていきます。
が、普通に文字を打っただけでは中が透明なのでLEGOの赤い背景と同化してしまいます。

まずは、文字の中を白色にします!
下に白色の四角を描き、その上に文字のアウトラインを取ったロゴを配置します。

四角と文字を一緒に選択したら、刈り込みを行い、グループを解除します。
これで文字の中が白くなりました。

ロゴはグループ化しておきます。
次は文字の周囲を黄色で囲みましょう。
文字の周囲を黄色くしよう
次は文字の周りを黄色で縁取りましょう。
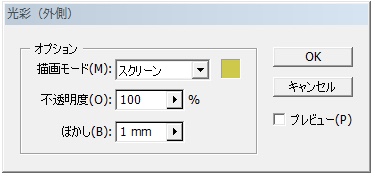
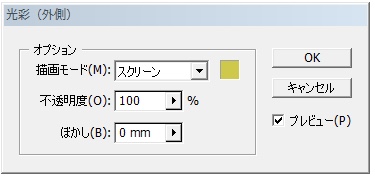
文字に光彩(外側)の効果をかけます。

スクリーン・100%・1mmをかけたら、効果を複写し

スクリーン・100%・0mmをもう一度かけます。
ようやく完成!

これでLEGOっぽいロゴが完成しました。
本物と比べると文字間が広いですが、パッと見でLEGOですよね。
↓これが本物

他にも作り方が知りたいロゴがあれば教えてください!
有料で販売しているコンテンツが無料でもらえるBambunoメルマガはこちらから登録できます!
↓↓↓↓↓↓↓↓↓↓ https://mail.os7.biz/add/JT2z ↑↑↑↑↑↑↑↑↑↑
プレゼントなども増やしていくので登録お願いします!













最近のコメント