最近、ようやくLINEを頻繁に使うようになったのですが、せっかくなら自分のLINEスタンプを作ってやろうと思ったので、作り方を紹介していこうと思います。
当然ですが、LINEスタンプについては初心者なので、作りたいけど自信がないという方でも大丈夫です!
目次
アプリとパソコンどちらがいいの?
これは断然パソコンで作った方がいいです!
LINEが出しているアプリ「LINE Creators Studio」は写真から簡単にスタンプが作れるというのが売りなのですが、写真を使ったスタンプは肖像権などLINEの審査が厳しくなります。
さらに、写真をトリミングするために範囲を線で囲むのですが、フリーハンドなのでかなり難しいです。
ということで、今回はイラストレーターを使って作業しています。
ガイドラインを把握しよう
LINEスタンプを作ってから、基準と合っていなかったということがあると悲しいですし、何より無駄な労力が必要となってしまいます。
そのような悲劇を起こさないためにもガイドラインはしっかりと把握しておきましょう!
スタンプ画像の基準
まずスタンプ画像は最低8種類必要です。
画像の数は選択式で8個/16個/24個/32個/40個となっています。
さらに、スタンプ画像以外にもメイン画像とタブ画像が必要になるのですが、これはスタンプの中から好きな画像を選びましょう。
各画像の基準は次のとおりです。
- スタンプ画像:W370pixel × H320pixel【main.png】
- メイン画像:W240pixel × H240pixel【01.png~40.png】
- タブ画像:W96pixel × H74pixel【tab.png】
サイズだけでなく、画像のタイトルも決められています。
また、画像の形式はPNGファイルで背景は透明でなければなりません。
解析度は72dpi以上で、カラーモードはRGBで作成しましょう。
しかし、このサイズにイラストレーターで合わせるのが意外に面倒なので、私はサイズ調整をフォトショップでやることを推奨します!
パーツごとにレイヤーを分ける
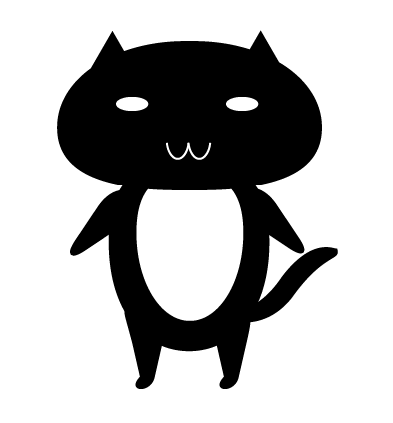
今回私が作ったのはネコのスタンプです。

とりあえず、基本となる絵がこれです。
LINEスタンプは同じポーズで文字だけ変えるというのはダメです。
最低8種類、すべて違うポーズを作らないといけません。
また、一部だけ変えるのもダメなようです。
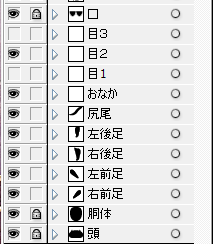
ということで、色々とパーツを動かせるようにレイヤーを分けておきましょう。

できれば、手や足は3パターンぐらいあるとポーズの幅が格段に広がります。
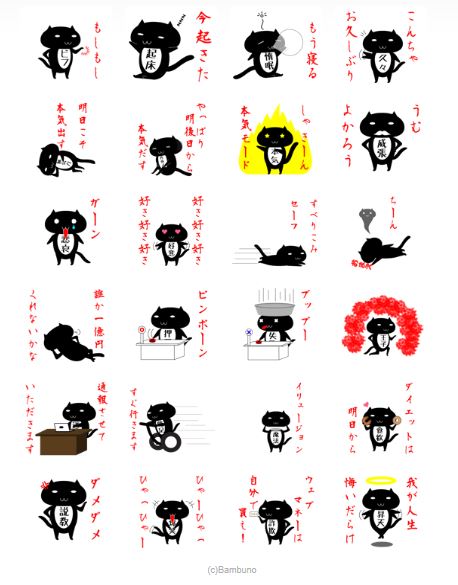
パーツや文字、向きなどで全部違うポーズに見せる
レイヤーを分けたことにより、ポーズの数を稼ぐことができました。

このまま、書き出しでPNG形式にすれば簡単なのですが、このままだとLINEスタンプにした時に荒さが目立ってしまいます。
そのため、保存の仕方を少し工夫してきれいな画像に仕上げましょう。
保存方法とサイズ調整(フォトショップ)
さて、少し前にサイズ調整はフォトショップを使うと書きました。
イラストレーターしか持っていないという方には申し訳ないのですが、よりきれいなスタンプを作るためにはフォトショップを使うのが必須です。
まず、イラストレーターで作った画像は書き出しからPSD形式で保存します。
この時、解像度を600dpiにすると相当きれいな画像となります。
そこまで本気を出さない場合は400dpi程度でも十分きれいに仕上がります。
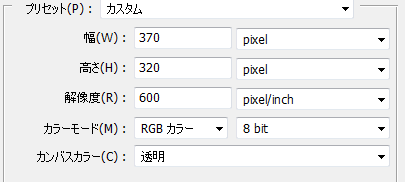
フォトショップを開いて、W370×H320で新規レイヤーを作ります。

そこにイラストレーターで作ったPSD形式のファイルを配置します。
が、この時画像とレイヤーの間に10pixel程度の余白がないといけないので、95%程度に縮小をかけておくと安心です。
配置したら、別名で保存でPNG形式で保存すれば完成です。
これで完成
ファイル名やサイズ、背景が透明かなどを確認したら完成です。
基準が少しややこしいですが、そこさえ間違っていなければ申請することは可能です。
次の課題は審査になります。












最近のコメント